Creare un menù digitale per il tuo locale in 15 minuti solo dal tuo smartphone

Creare un menù digitale per un ristorante, un hotel, un bar o qualsiasi altro locale o attività è diventato ormai di fondamentale importanza. Il menù digitale, oltre che farti risparmiare nella stampa cartacea, ti permette di aggiornare il menù del tuo locale senza sprechi per il materiale promozionale stampato.
Il problema che un professionista dell’Ho.Re.Ca. riscontra è la barriera tecnologica con gli strumenti digitali e il tempo ⏳
Con moblypage.com abbiamo aiutato centinaia di locali a creare i proprio menù digitale in pochissimo tempo e senza competenze tecniche. Per di più, tutto con il proprio smartphone 📲
Menù digitali semplici da consultare, efficienti, multi lingua e gestibili direttamente da smartphone. Puoi creare categorie, piatti, aggiungere foto, descrizioni, gestire gli allergeni e modificare tutto in pochissimi click e in tempo reale.
In questo articolo ti guideremo passo-passo alla realizzazione del tuo nuovo menù digitale.
Quello che ti servirà sono il tuo smartphone, un’immagine del tuo logo e qualche foto del tuo locale 🤩
Pronto per iniziare? 💪🏻
Crea un progetto
Una volta effettuato l’accesso alla piattaforma (se non hai un account puoi crearne uno qui) puoi creare un nuovo progetto oppure accedere ad un progetto esistente.
Immagina i progetti come delle cartelle di lavoro che raccolgono documenti. I documenti al loro interno sono una o più pagine web, compresi i menù digitali. Ogni cartella di lavoro è raggiungibile da un indirizzo url del tipo https://nomelocale.mobly.page
Puoi anche registrare un dominio https://www.tuodominio.com e puntarlo a quella cartella. Ma di questo parleremo in un altro articolo 😉
Andiamo per gradi. Se non hai nessun progetto:
- Clicca sul pulsante verde Nuovo progetto
- Assegna un nome al tuo progetto, ad esempio “Nuovo Menù Digitale” e clicca “Avanti”
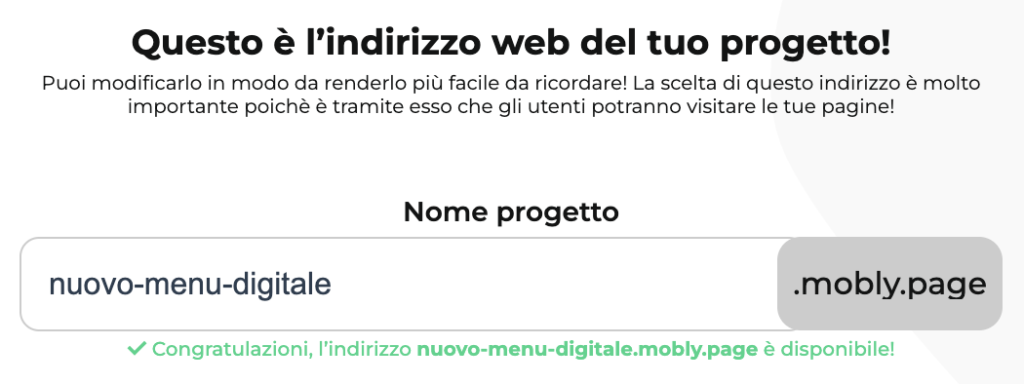
- A questo punto puoi scegliere l’indirizzo web del tuo nuovo menù. Il sistema ti mostra un campo dove puoi decidere quale nome utilizzare. Se hai seguito alla lettera il punto 2 ti ritroverai come nella foto seguente. Puoi inserire qualsiasi cosa all’interno del campo e clicca su “Avanti”. Ricorda solo che il campo non accetta spazi e/o caratteri speciali. Il testo che metterai in questo campo sarà l’indirizzo per raggiungere il tuo menù. Ti consigliamo di mettere il nome del tuo locale così il tuo menù sarà raggiungibile all’indirizzo https://nomelocale.mobly.page

- A questo punto assegna un nome alla tua pagina. Puoi scrivere qualsiasi cosa poiché rappresenta solo il nome della tua pagina, per adesso non lo vedrà nessuno, serve solo a te. In questo esempio puoi mettere “Menù Digitale” e cliccare “Avanti” 😉
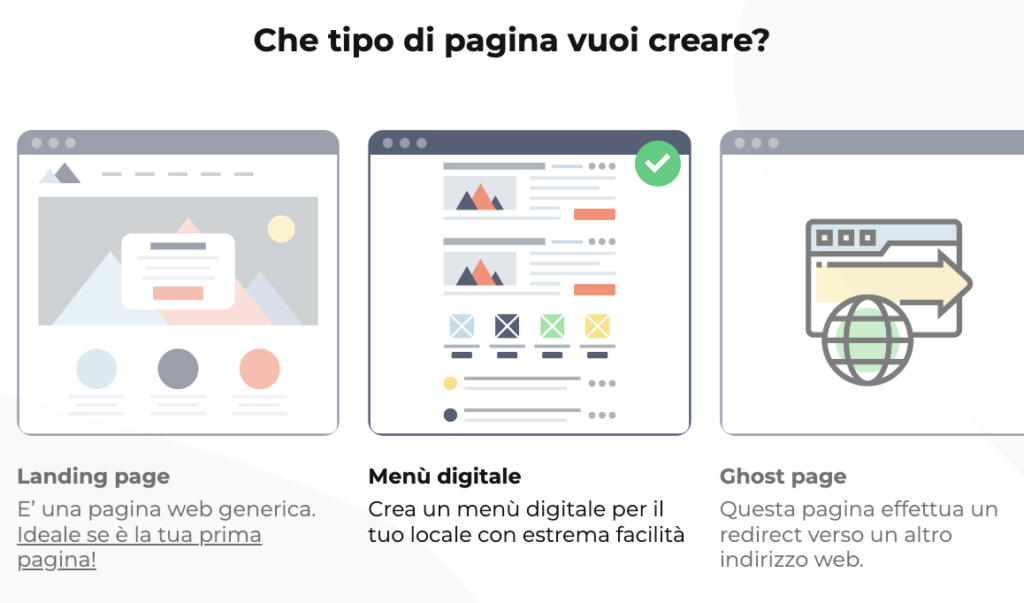
- Ora puoi scegliere la tipologia di pagina che vuoi creare e, ovviamente, seleziona Menù Digitale come in figura e clicca “Avanti”

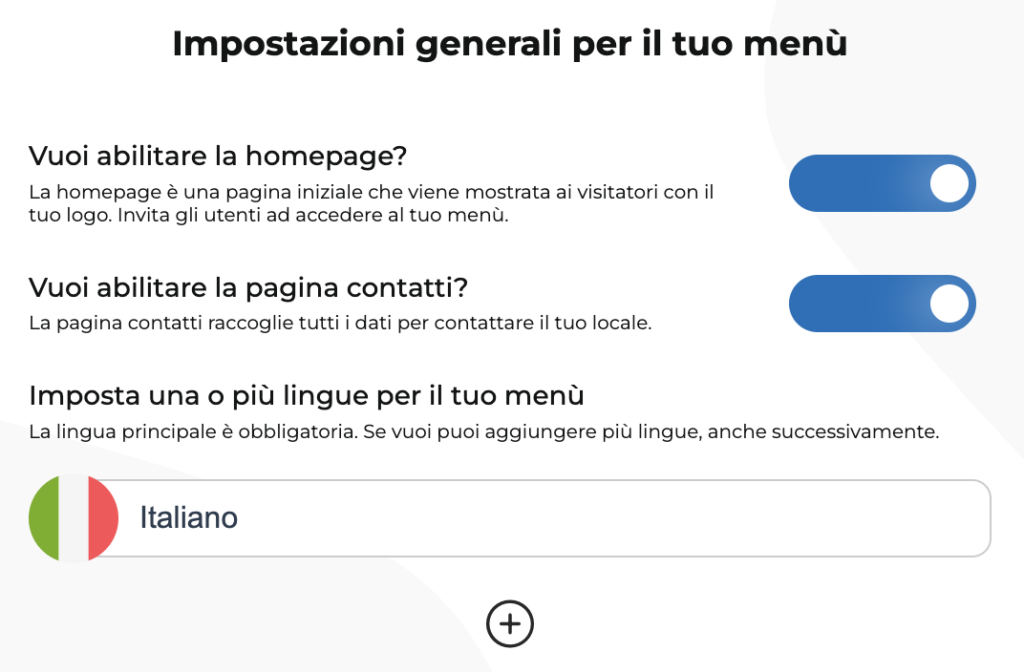
- Adesso ti trovi nella configurazione di base del tuo menù. Abilita la homepage e la pagina contatti e clicca sul + per aggiungere un lingua di default. Seleziona la bandera italiana e scrivi Italiano nel campo. Alla fine dovresti avere una schermata di questo tipo. Clicca su “Crea il tuo progetto”

- Benissimo, hai quasi terminato. Adesso non ti resta altro che scegliere un template grafico. Seleziona “Menù Triana”, successivamente potrai cambiarlo tutte le volte che vorrai 😃
- A questo punto puoi procedere con l’inserimento di tutte le informazioni del tuo locale e creare il tuo nuovo menù digitale. Nel prossimo paragrafo abbiamo elencato tutti i campi con le relative spiegazioni.
Configurazioni avanzate per il tuo menù
In questo paragrafo abbiamo riportato tutti i campi di configurazione così da comprendere come verranno utilizzate le informazioni che inserirai e quali sono obbligatorie o meno.
- Carica il tuo logo: questo è un campo obbligatorio. Puoi cliccare e caricare direttamente una foto dalla galleria del tuo smartphone o da una cartella del tuo computer. Il logo verrà mostrato nella pagina iniziale del tuo menù, come se fosse un’immagine di profilo di un social network
- Carica una foto che rappresenti il tuo locale: anche questo è un campo obbligatorio. Puoi caricare o scattare una foto del tuo locale. L’immagine scelta verrà mostrata nella pagina iniziale del tuo menù come se fosse l’immagine del diario di un social network
- Descrivi brevemente il tuo locale: il campo è facoltativo. Ti consigliamo di scrivere una breve presentazione del tuo locale, il concept o qualsiasi altra informazioni utile a capire che esperienza farai vivere ai tuoi clienti. Questa descrizione sarà visibile nella pagina iniziale del tuo locale
- Note a piè di pagina: il campo è facoltativo. Qui puoi inserire qualsiasi voce che vuoi venga vista in fondo alla pagina delle categorie del tuo menù. Ad esempio è il campo che spesso viene utilizzato per il coperto o altre informazioni generiche come le aggiunte ecc.
- Inserisci il recapito del tuo locale: il campo è facoltativo. Dove previsto dal template scelto, viene mostrato il recapito telefonico
- Inserisci il nome del tuo locale: questo campo è obbligatorio. Il nome inserito viene mostrato sulla pagina iniziale del tuo menù
- Indirizzo del tuo locale, CAP, Città, Prov. e Paese: questi campi sono obbligatori. Vengono mostrati nella pagina dei contatti del tuo menù. In base al template scelto
- Hai un recapito WhatsApp? Il campo è facoltativo. Se previsto dal template, viene mostrato un pulsante per inviare un messaggio al numero inserito. Prevede due campi, il primo è il numero, il secondo il testo che vuoi vedano gli utenti sul pulsante
- Collega i tuoi canali social: il campo è facoltativo. Puoi cliccare sul + e aggiungere uno o più canali social. Per ogni canale social devi inserire il link. Vengono mostrati dove previsto dal template.
- Aggiungi un link esterno: il campo è facoltativo. Puoi cliccare sul + e aggiungere uno o più pulsanti. Per adesso, se non hai praticità, puoi saltare questa parte.
- Pulsante di accesso al menù: di default impostato su “Sfoglia il Menù”. Puoi scrivere qualsiasi cosa e quello che scrivi verrà mostrato sul pulsante di accesso al menù sulla pagina principale.
- Pulsante pagina contatti: di default impostato su “Contatti”. Come per il punto 11, quello che scrivi verrà mostrato sul pulsante per accedere ai contatti del tuo locale dalla pagina principale del tuo menù.
- Vuoi gestire altre informazioni sul prodotto? Abilita se vuoi gestire le caratteristiche per i tuoi prodotti. Di default trovi le più utilizzate: Piccante, Biologico, Vegetariano, Vegano. Con il pulsante + puoi caricare qualsiasi immagine e creare infinite caratteristiche.
- Vuoi gestire gli allergeni? Abilita se vuoi gestire gli allergeni per i tuoi prodotti. Abbiamo già caricato tutti gli allergeni secondo la normativa vigente in Europa.
- Personalizza colori e font del template: in questa sezione puoi scegliere i colori ed i font per personalizzare e rendere unico il tuo menù.
Crea le categorie e carica i prodotti
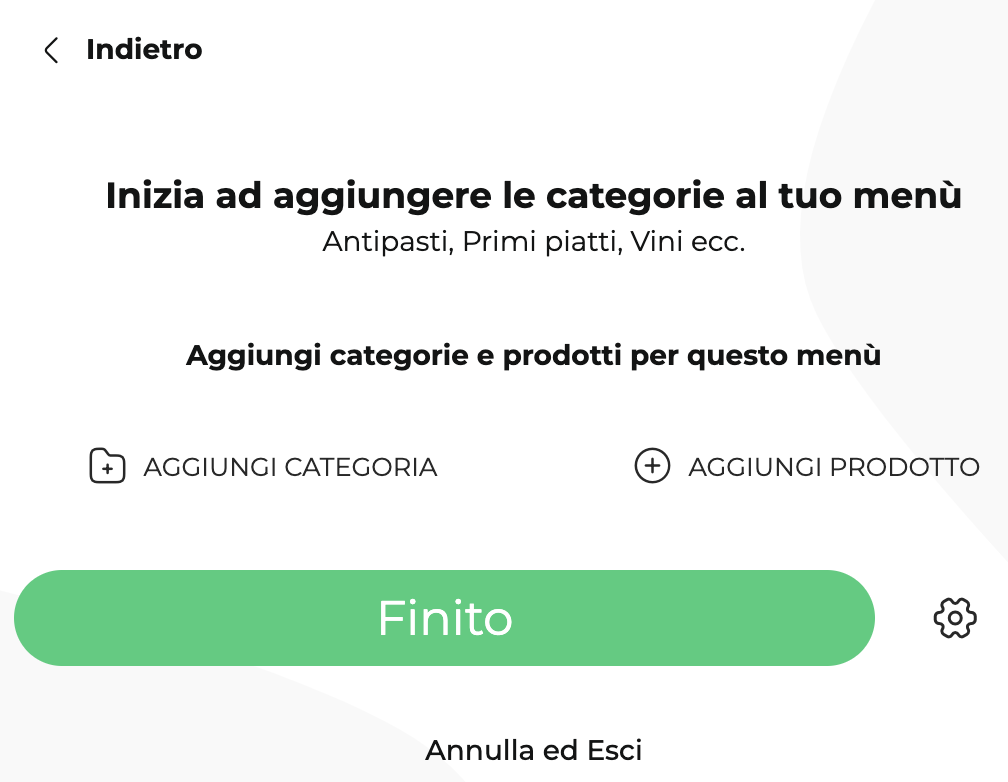
A questo punto, se hai seguito attentamente tutta la nostra guida, ti trovi su questa pagina:

Bene. È ora di iniziare a caricare le categorie ed i prodotti del tuo menù.
Inizia ad aggiungere una categoria con il pulsante AGGIUNGI CATEGORIA. Cliccando si aprirà la pagina delle categorie come in foto:

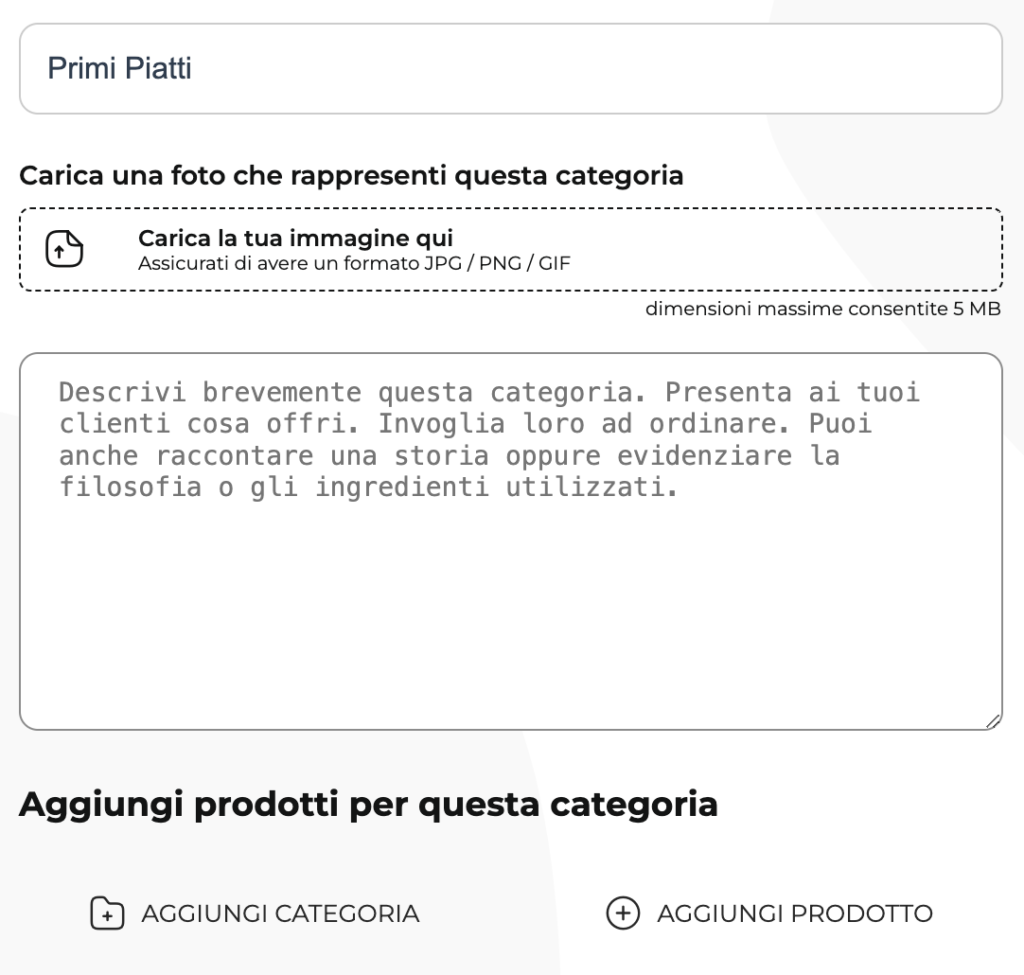
Nel primo campo inserisci un nome della categoria. Nel nostro esempio “Primi Piatti”. Se preferisci puoi aggiungere una foto ed una descrizione che verranno mostrati in base al template. Per adesso li lasciamo vuoti, potrai tornarci in seguito. In basso puoi continuare a creare una sottocategoria con il pulsante AGGIUNGI CATEGORIA oppure iniziare a caricare i tuoi piatti con il pulsante AGGIUNGI PRODOTTO. Clicchiamo su AGGIUNGI PRODOTTO per aprire la schermata di caricamento di un prodotto.
Nella pagina dei prodotti puoi aggiungere il nome del prodotto nel campo “Titolo del prodotto”, caricare una foto, aggiungere una descrizione del prodotto, elencare gli ingredienti, aggiungere un prezzo ed un’appendice.
Cos’è un’appendice? È semplicemente un piccolo testo che si visualizzerà dopo il prezzo. Ad esempio puoi inserire nel prezzo il valore “€ 10” (a piacimento puoi inserire ache il simbolo dell’euro) e nell’appendice scrivere “/minimo 2 persone”. A questo punto sul tuo menù il prezzo apparirà in questo modo: € 10 /minimo 2 persone. Puoi utilizzare l’appendice per inserire qualsiasi valore: cadauno, 5 pezzi, su richiesta ecc.
Infine, qualora nella pagina di configurazione, avessi abilitato la gestione degli Allergeni e delle Caratteristiche puoi gestirli dopo i campi prezzo e appendice.
Gli allergeni puoi abilitarli e disabilitarli anche per singolo prodotto. Le caratteristiche ti basterà selezionare quelle presenti per il prodotto specifico.
Gestione quotidiana del menù
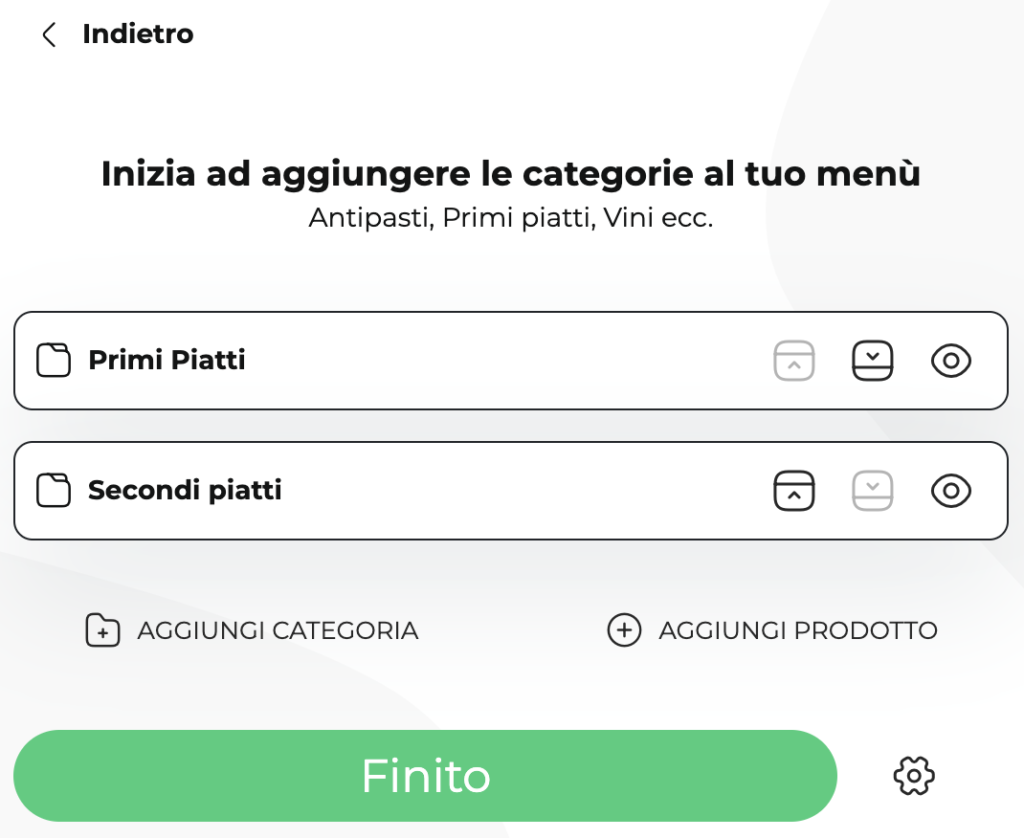
Se hai seguito tutta la nostra guida ti troverai con una pagina simile a quella in foto. Noi abbiamo aggiunto due categorie: Primi Piatti e Secondi piatti.

Come vedi puoi riconoscere le categorie dall’icona della cartellina di fianco al nome della categoria. Sulla destra del nome invece hai 3 opzioni: l’icona dell’occhio che nasconde o mostra una categoria dal menù. Ad esempio potresti voler nascondere l’intera categoria Primi Piatti per un periodo di tempo o perché hai variazioni di menù tra il pranzo e la cena. La modifica avverrà in tempo reale! Le icone con la freccia verso l’alto ed il basso invece, ti permettono di modificare l’ordinamento delle tue categorie o dei tuoi prodotti.
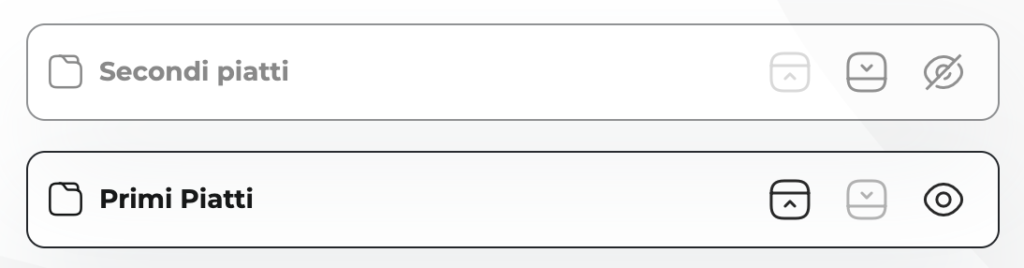
Nell’esempio qui di seguito ci siamo divertiti a nascondere Secondi Piatti e modificare l’ordinamento delle categorie:

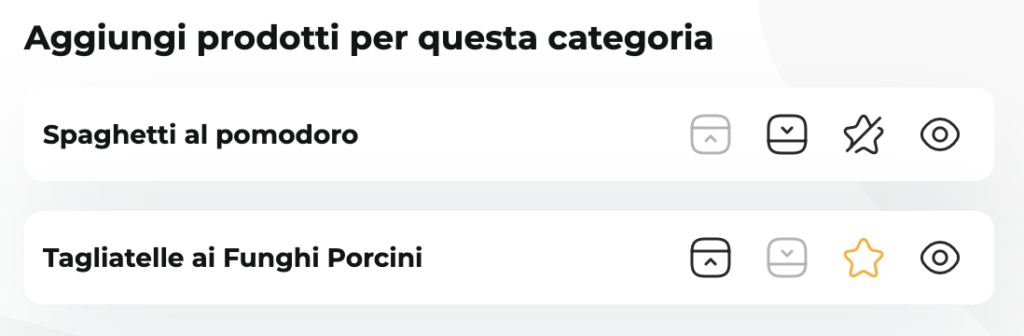
All’interno della categoria Primi Piatti, abbiamo inserito due prodotti. Ogni prodotto ha lemedesime funzionalità appena viste come il nascondi/visualizza e l’ordinamento. In più ha una piccola icona a forma di stella che ti permette di evidenziare uno o più piatti. L’effetto cambia da template a template, non ti resta che provare 😃

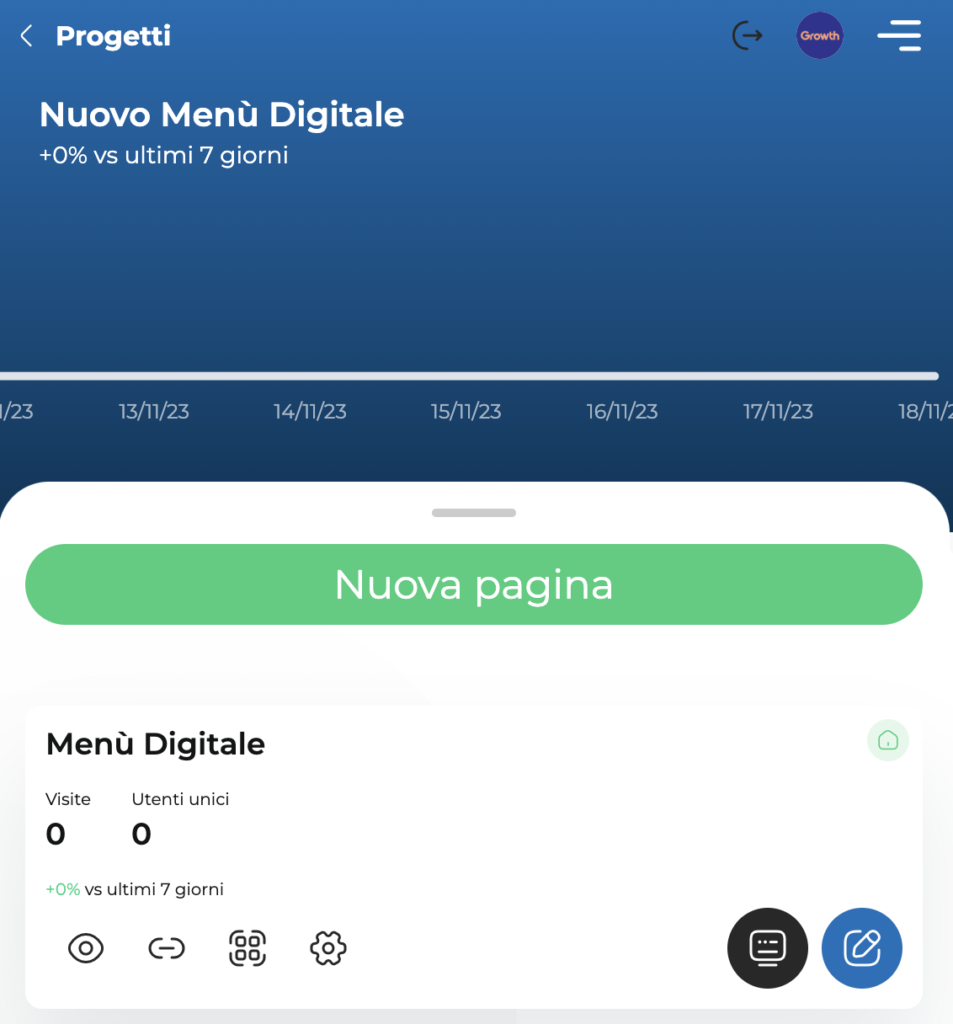
Terminato il lavoro non ti resta che salvare tutto e cliccare su FINITO. Il tuo menù sarà visibile già in tutto il web e accessibile al link che hai scelto. Quando esci dal builder del menù ti troverai su una pagina di questo tipo:

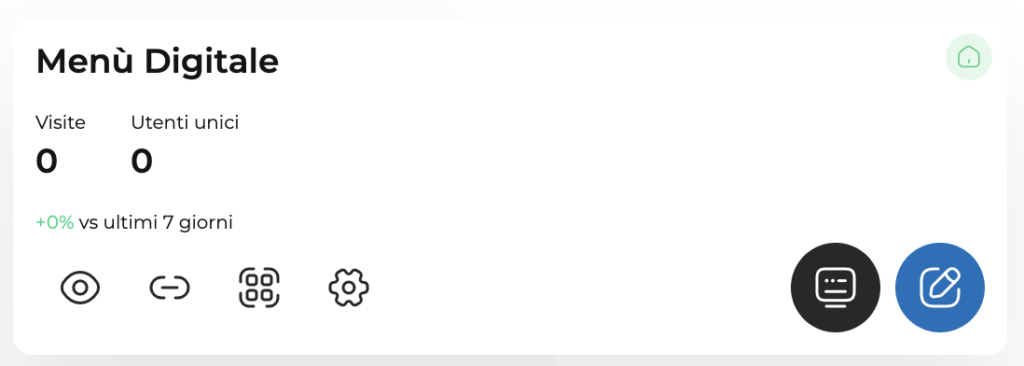
Nella scheda del tuo menù digitale hai diverse opzioni. Vediamole insieme:

Iniziando da sinistra verso destra:
- l’icona dell’occhio ti mostrerà l’anteprima del tuo nuovo menù digitale
- subito di fianco c’è l’icona della catena che copierà il link al tuo menù. Prova a cliccarci e ad incollarlo su WhatsApp per inviarlo ad un tuo amico 😉
- la terza icona genera il QR Code del tuo menù. Il file scaricato puoi inoltrarlo al tuo grafico per stampare i QR Code da mettere sul tavolo del tuo locale
- l’icona dell’ingranaggio entra nelle impostazioni del menù. Qui potrai anche abilitare altre lingue per il tuo menù digitale 🇮🇹🇬🇧🇪🇸
- Sulla destra invece ci sono due pulsanti. Quello azzurro serve per accedere al builder del menù per aggiungere categorie e piatti, apportare modifiche oppure nascondere o mostrare piatti in base alle necessità. Il pulsante scuro invece ti permette di cambiare il template grafico del menù.
Conclusioni
A questo punto dovresti aver co preso le dinamiche di creazione di un menù. Il lavoro più corposo è quello delle configurazioni iniziali che fatte la prima volta difficilmente ti servirà modificarle.
Ti assicuriamo che è molto più facile sporcarsi le mani che cercare di seguire una spiegazione lunga come questa. Questo articolo è stato scritto con l’intento di guidarti alla scoperta di una soluzione che ti permette di avere pieno controllo sul tuo menù digitale.
Ti consigliamo di iniziare a familiarizzare con il sistema. Siamo sicuri che diventerà di uso quotidiano come lo è stato e lo è tutt’ora per centinaia di imprenditori Ho.Re.Ca. che ci hanno scelto.
Diventa libero di aggiungere, eliminare, modificare, nascondere prodotti a piacimento e in tempo reale.
Ricorda, siamo sempre a tua disposizione anche con il servizio di onboarding che puoi richiedere direttamente qui. Un nostro operatore di guiderà passo passo alla costruzione del tuo nuovo menù digitale. Insieme sarà un gioco da ragazzi 🙌🏻
