Crea un menú digital para tu restaurante en 15 minutos solo desde tu smartphone

Crear una carta digital para un restaurante, un hotel, un bar o cualquier otro lugar o negocio se ha convertido hoy en día en algo fundamental. La carta digital, además de ahorrarte dinero en impresión en papel, te permite actualizar la carta de tu restaurante sin desperdiciar material promocional impreso.
El problema que tiene un profesional Ho.Re.Ca. encuentra es la barrera tecnológica con las herramientas digitales y el tiempo ⏳
Con moblypage.com hemos ayudado a cientos de locales a crear su propio menú digital en muy poco tiempo y sin conocimientos técnicos. Es más, todo con tu smartphone 📲
Menús digitales fáciles de consultar, eficientes, multiidioma y gestionables directamente desde un smartphone. Podrás crear categorías, platos, añadir fotos, descripciones, gestionar alérgenos y editarlo todo con tan solo unos clics y en tiempo real.
En este artículo te guiaremos paso a paso para crear tu nuevo menú digital.
Lo que necesitarás es tu smartphone, una imagen de tu logo y algunas fotos de tu local 🤩
¿Listo para comenzar? 💪🏻
Crear un proyecto
Una vez que hayas iniciado sesión en la plataforma (si no tienes una cuenta puedes crear una aquí) podrás crear un nuevo proyecto o acceder a un proyecto existente.
Piense en los proyectos como libros de trabajo que recopilan documentos. Los documentos que contienen son una o más páginas web, incluidos menús digitales. Se puede acceder a cada libro desde una dirección URL como https://nomelocale.mobly.page
También puedes registrar un dominio https://www.tudominio.com y apuntarlo a esa carpeta. Pero de esto hablaremos en otro artículo 😉
Vayamos paso a paso. Si no tienes ningún proyecto:
- Haga clic en el botón verde Nuevo proyecto
- Asigne un nombre a su proyecto, por ejemplo “Nuevo menú digital” y haga clic en “Siguiente”.
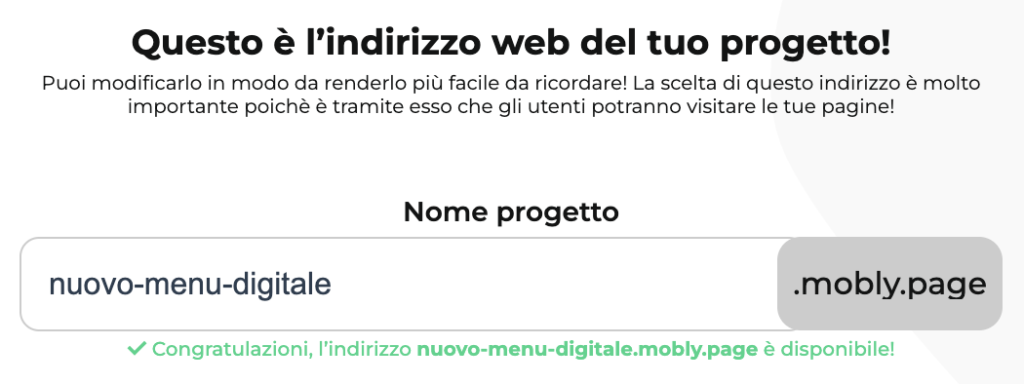
- En este punto podrás elegir la dirección web de tu nuevo menú. El sistema te muestra un campo donde puedes decidir qué nombre usar. Si seguiste el punto 2 al pie de la letra te encontrarás como en la siguiente foto. Puede ingresar cualquier cosa dentro del campo y hacer clic en “Siguiente”. Sólo recuerda que el campo no acepta espacios y/o caracteres especiales. El texto que ingrese en este campo será la dirección para llegar a su menú. Le recomendamos que ingrese el nombre de su restaurante para poder acceder a su menú en https://nomelocale.mobly.page

- En este punto, dale un nombre a tu página. Puedes escribir cualquier cosa ya que solo representa el nombre de tu página, por ahora nadie la verá, solo te sirve a ti. En este ejemplo puedes poner “Menú Digital” y hacer clic en “Siguiente” 😉
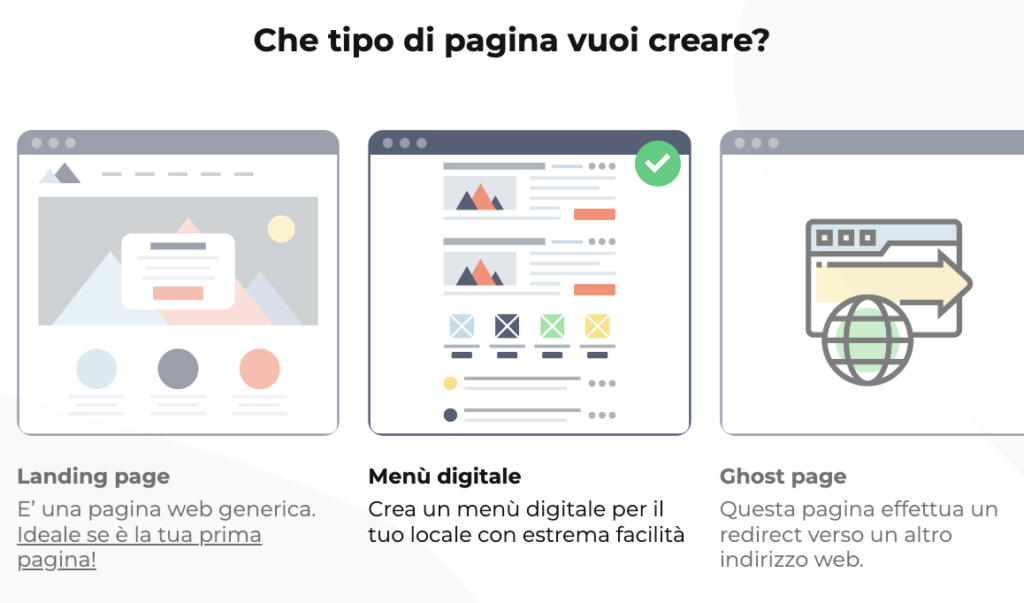
- Ahora puedes elegir el tipo de página que quieres crear y, obviamente, seleccionar Menú Digital como en la figura y hacer clic en “Siguiente”

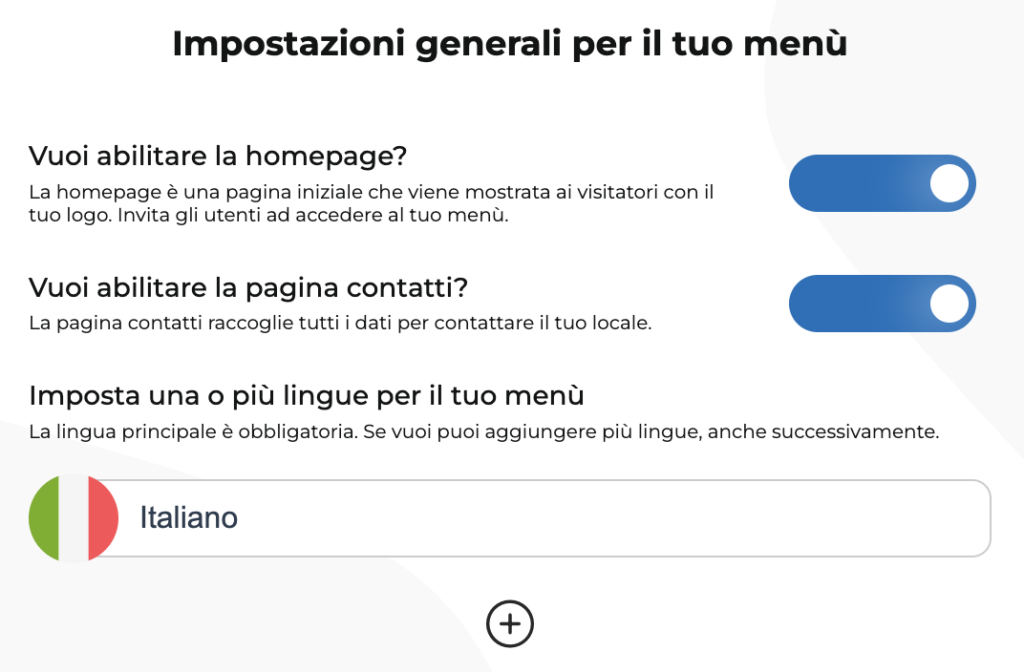
- Ahora estás en la configuración básica de tu menú. Habilite la página de inicio y la página de contacto y haga clic en + para agregar un idioma predeterminado. Selecciona la bandera italiana y escribe italiano en el campo. Al final deberías tener una pantalla como esta. Haz clic en “Crea tu proyecto”

- Genial, ya casi has terminado. Ahora todo lo que tienes que hacer es elegir una plantilla gráfica. Selecciona “Menú Triana”, luego podrás cambiarlo tantas veces como quieras 😃
- En este punto puedes proceder a ingresar toda la información de tu restaurante y crear tu nuevo menú digital. En el siguiente párrafo hemos enumerado todos los campos con sus explicaciones.
Configuraciones avanzadas para tu menú
En este párrafo hemos informado todos los campos de configuración para que puedas entender cómo se utilizará la información que ingreses y cuáles son obligatorios o no.
- Sube tu logo: Este es un campo obligatorio. Puede hacer clic y cargar una foto directamente desde la galería de su teléfono inteligente o desde una carpeta en su computadora. El logo se mostrará en la página de inicio de tu menú, como si fuera una foto de perfil de una red social.
- Sube una foto que represente tu negocio: este también es un campo obligatorio. Puedes subir o tomar una foto de tu lugar. La imagen elegida se mostrará en la página de inicio de tu menú como si fuera la imagen de un diario de una red social
- Describe brevemente tu negocio: el campo es opcional. Te recomendamos que escribas una breve presentación de tu local, el concepto o cualquier otra información útil para entender qué experiencia brindarás a tus clientes. Esta descripción será visible en la página de inicio de su lugar.
- Notas al pie: el campo es opcional. Aquí puede ingresar cualquier elemento que desee que aparezca en la parte inferior de la página de categorías de su menú. Por ejemplo, es el campo que se utiliza a menudo para el cargo de cobertura u otra información genérica como adiciones, etc.
- Introduce la dirección de tu negocio: el campo es opcional. Cuando lo requiera la plantilla elegida, se muestra el número de teléfono
- Introduce el nombre de tu negocio: este campo es obligatorio. El nombre que ingresa se muestra en la página de inicio de su menú.
- Dirección de su negocio, código postal, ciudad, provincia y País: Estos campos son obligatorios. Se muestran en la página de contacto de su menú. Según la plantilla elegida
- ¿Tienes un número de contacto de WhatsApp? El campo es opcional. Si lo requiere la plantilla, se muestra un botón para enviar un mensaje al número ingresado. Incluye dos campos, el primero es el número, el segundo el texto que desea que los usuarios vean en el botón.
- Conecta tus canales sociales: el campo es opcional. Puedes hacer clic en + y agregar uno o más canales sociales. Para cada canal social debes ingresar al enlace. Se muestran donde lo requiere la plantilla.
- Agregar un enlace externo: el campo es opcional. Puede hacer clic en + y agregar uno o más botones. Por ahora, si no estás familiarizado con él, puedes saltarte esta parte.
- Botón de acceso al menú: configurado de forma predeterminada en “Examinar el menú”. Puedes escribir cualquier cosa y lo que escribas se mostrará en el botón de acceso al menú en la página principal.
- Botón de la página de contacto: predeterminado en “Contactos”. Al igual que en el punto 11, lo que escribas se mostrará en el botón de acceso a los contactos de tu restaurante desde la página principal de tu carta.
- ¿Quieres gestionar otra información del producto? Habilítelo si desea administrar las funciones de sus productos. Por defecto encontrarás las más utilizadas: Picantes, Orgánicas, Vegetarianas, Veganas. Con el botón + podrás subir cualquier imagen y crear un sinfín de funciones.
- ¿Quieres gestionar los alérgenos? Habilítelo si desea gestionar los alérgenos de sus productos. Ya hemos cargado todos los alérgenos según la legislación europea vigente.
- Personaliza los colores y fuentes de la plantilla: en esta sección podrás elegir los colores y fuentes para personalizar y hacer que tu menú sea único.
Crear categorías y subir productos
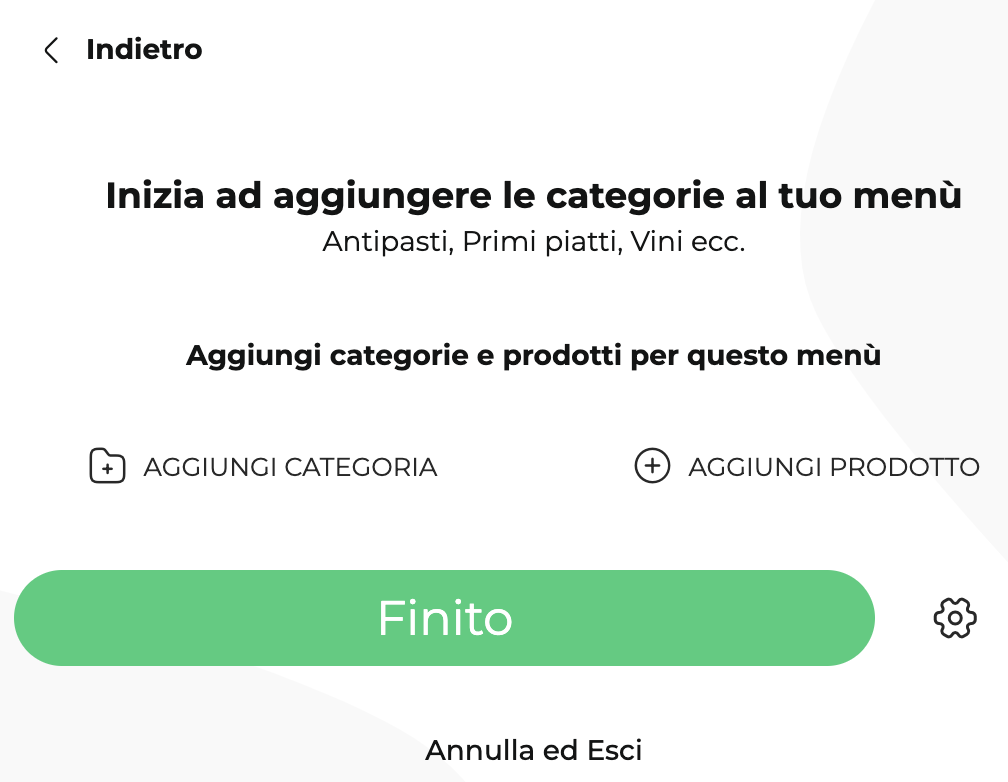
Llegados a este punto, si has seguido atentamente toda nuestra guía, estás en esta página:

Bien. Es momento de empezar a subir las categorías y productos de tu menú.
Comience a agregar una categoría con el botón AGREGAR CATEGORÍA. Al hacer clic se abrirá la página de categorías como en la foto:

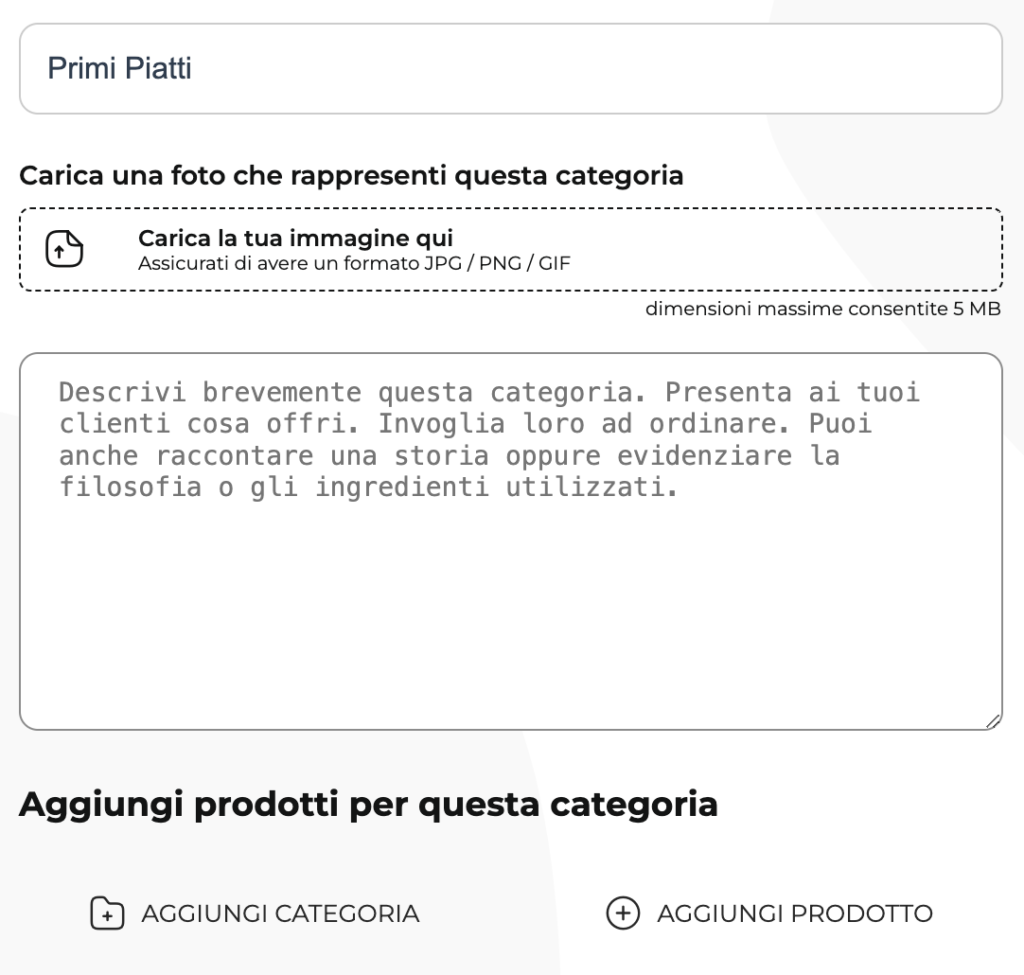
En el primer campo ingrese un nombre de categoría. En nuestro ejemplo “Primeros cursos”. Si lo prefieres puedes añadir una foto y una descripción que se mostrará según la plantilla. Los dejaremos en blanco por ahora, puedes volver a ellos más tarde. En la parte inferior puedes seguir creando una subcategoría con el botón AÑADIR CATEGORÍA o empezar a subir tus platos con el botón AÑADIR PRODUCTO. Hacemos clic en AGREGAR PRODUCTO para abrir la pantalla de carga de un producto.
En la página de productos, puede agregar el nombre del producto en el campo “Título del producto”, cargar una foto, agregar una descripción del producto, enumerar los ingredientes, agregar un precio y un anexo.
¿Qué es un apéndice? Es simplemente un pequeño texto que aparecerá después del precio. Por ejemplo, puedes introducir el valor “10€” en el precio (también puedes introducir el símbolo del euro si quieres) y en el anexo escribir “/mínimo 2 personas”. En este punto el precio aparecerá así en tu menú: 10€ / mínimo 2 personas. Puede utilizar el apéndice para introducir cualquier valor: cada uno, 5 piezas, bajo pedido, etc.
Finalmente, si has habilitado la gestión de Alérgenos y Características en la página de configuración, podrás gestionarlos después de los campos precio y anexo.
También puede habilitar y deshabilitar alérgenos para cada producto individual. Todo lo que necesita hacer es seleccionar las características del producto específico.
Gestión diaria del menú
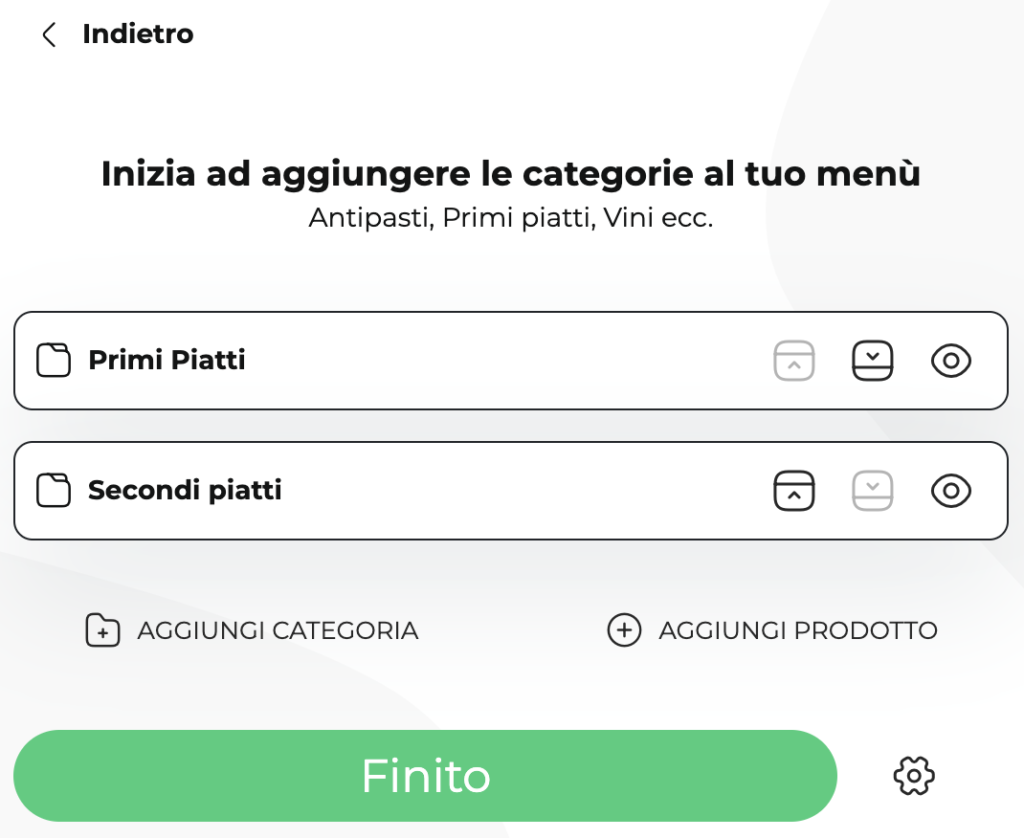
Si has seguido toda nuestra guía te encontrarás con una página similar a la de la foto. Hemos añadido dos categorías: Primeros Cursos y Segundos Cursos.

Como puede ver, puede reconocer las categorías por el ícono de carpeta al lado del nombre de la categoría. A la derecha del nombre tienes 3 opciones: el icono del ojo que oculta o muestra una categoría del menú. Por ejemplo, es posible que desees ocultar toda la categoría Primeros platos durante un período de tiempo o porque tienes cambios en el menú entre el almuerzo y la cena. ¡El cambio ocurrirá en tiempo real! Los íconos con las flechas hacia arriba y hacia abajo le permiten cambiar el orden de sus categorías o productos.
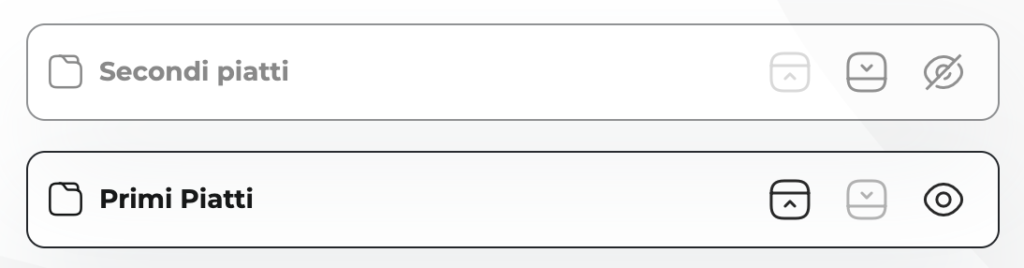
En el siguiente ejemplo, nos divertimos ocultando segundos platos y cambiando el orden de las categorías:

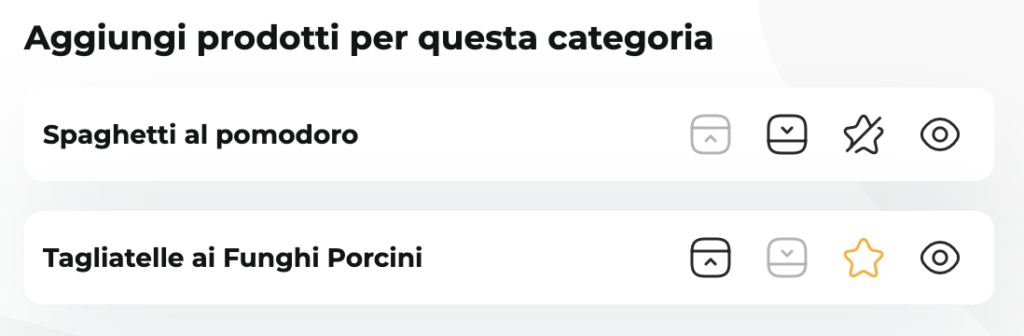
Dentro de la categoría Primeros Cursos hemos incluido dos productos. Cada producto tiene las mismas características que acabamos de ver, como ocultar/ver y ordenar. Además tiene un pequeño ícono en forma de estrella que te permite resaltar uno o más platos. El efecto cambia de plantilla a plantilla, lo único que tienes que hacer es intentarlo 😃

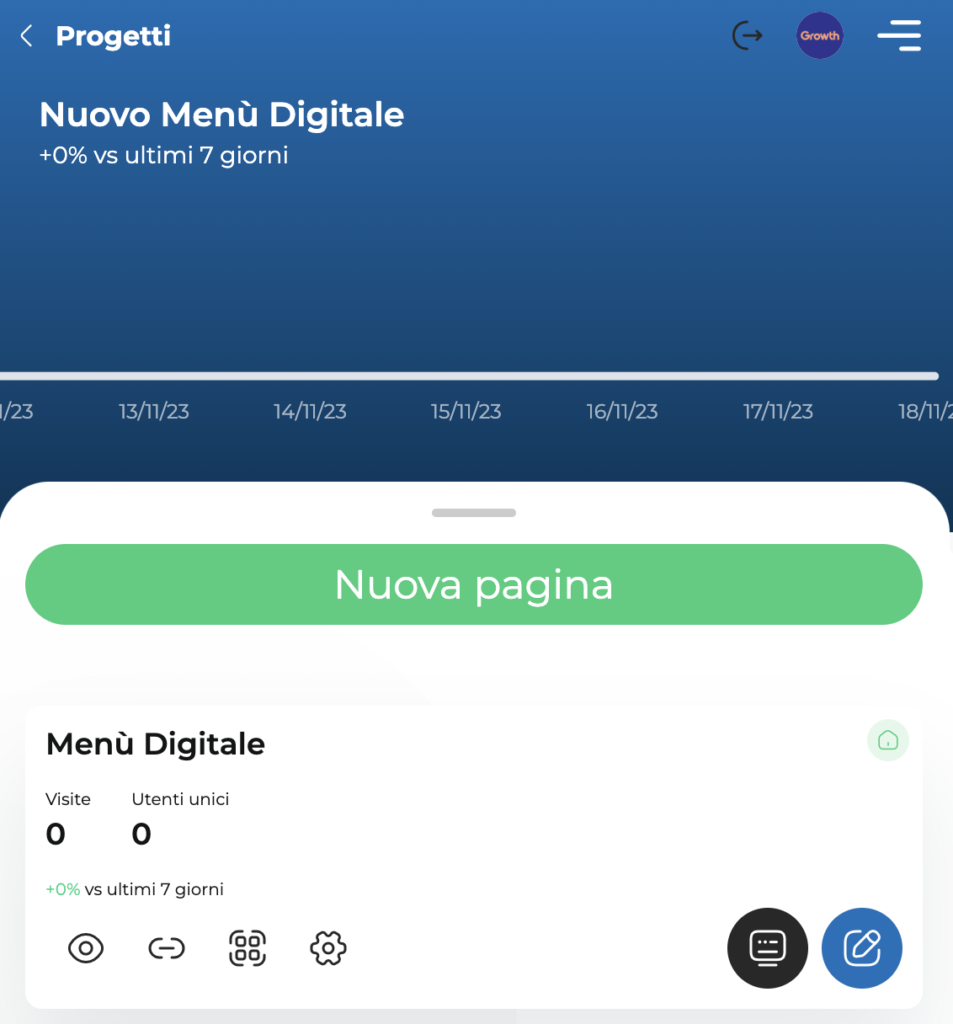
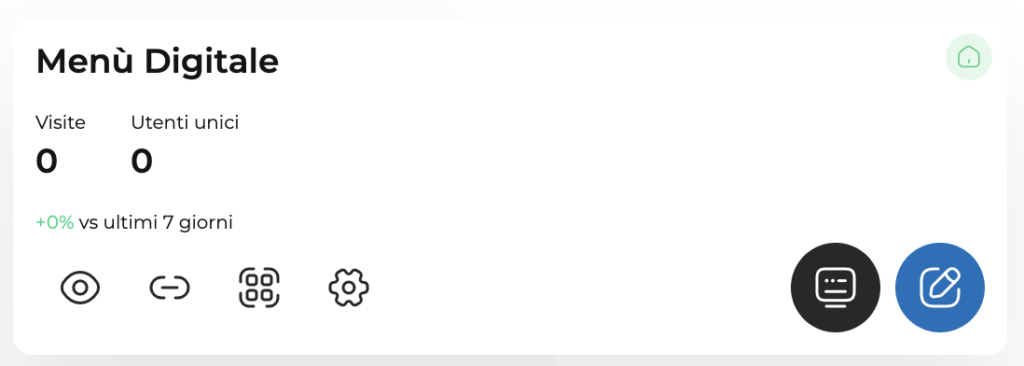
Una vez finalizado el trabajo lo único que tienes que hacer es guardar todo y pulsar en TERMINADO. Tu menú ya estará visible en toda la web y accesible en el enlace que hayas elegido. Cuando salga del generador de menús, se encontrará en una página como esta:

Nella scheda del tuo menù digitale hai diverse opzioni. Vediamole insieme:

Empezando de izquierda a derecha:
- el ícono del ojo te mostrará la vista previa de tu nuevo menú digital
- Inmediatamente al lado está el ícono de cadena que copiará el enlace a su menú. Prueba a hacer clic y pegarlo en WhatsApp para enviárselo a un amigo tuyo 😉
- el tercer ícono genera el Código QR de tu menú. Puedes reenviar el archivo descargado a tu diseñador gráfico para que imprima los códigos QR y los coloque en la mesa de tu restaurante.
- el ícono de ajustes ingresa a la configuración del menú. Aquí también puedes habilitar otros idiomas para tu menú digital 🇮🇹🇬🇧🇪🇸
- A la derecha hay dos botones. El azul se usa para acceder al creador de menús para agregar categorías y platos, realizar cambios u ocultar o mostrar platos según sea necesario. En cambio, el botón oscuro le permite cambiar la plantilla gráfica del menú.
Conclusiones
En este punto deberías haber entendido la dinámica de crear un menú. El trabajo más sustancial es el de las configuraciones iniciales que, una vez realizadas por primera vez, apenas necesitarás modificarlas.
Te aseguramos que es mucho más fácil ensuciarse las manos que intentar seguir una explicación larga como esta. Este artículo fue escrito con la intención de guiarlo a descubrir una solución que le permita tener control total sobre su menú digital.
Le recomendamos que comience por familiarizarse con el sistema. Estamos seguros de que será de uso diario como lo ha sido y sigue siendo para cientos de empresarios Ho.Re.Ca. quien nos eligió.
Usted es libre de agregar, eliminar, modificar y ocultar productos a voluntad y en tiempo real.
Recuerda que estamos siempre a tu disposición también con el servicio de onboarding que puedes solicitar directamente aquí. Uno de nuestros operadores lo guiará paso a paso en la construcción de su nuevo menú digital. Juntos será un juego de niños 🙌🏻
